Pasjonuję się IT, ekonomią i muzyką. Moim ulubionym językiem jest Java i w niej pracuję na codzień.
W związku z postępem technologicznym projektanci aplikacji i stron internetowych mają przed sobą coraz większe szanse na zachwycanie użytkowników.
Karty graficzne i procesory, nawet w urządzeniach mobilnych, są coraz lepsze, dzięki czemu można wykorzystywać ich potencjał tworząc różne animacje i wodotryski. Wielki ocean możliwości odkrywa tez nowe wyzwania dla designerów, którzy muszą sprostać zachciankom coraz bardziej kapryśnych użytkowników. Z pomocą przychodzą odpowiednie narzędzia do designu. W tym poście przedstawię tylko jedno z nich, bo moim zdaniem warto je poznać.
Proszę Państwa, przed Wami Atomic.io!
Jest to prosty, darmowy graficzny edytor interfejsów dla stron WWW czy aplikacji. Pomimo róznorodności aplikacji do projektowania UX, mało z nich posiada opcję darmową bez ograniczenia czasowego. Z reguły większość z nich była na 30 dni, po czym trzeba było przejść na płatny plan. Atomic pozwala na nielimitowaną ilość prototypów, dzięki którym możesz się uczyć i makietować na własny użytek. Kiedy już dojdziesz do wprawy, możesz wykupić płatny plan - pozwoli ci on pracować zespołowo i otrzymać parę dodatkowych funkcji. Co jest przyjemną ciekawostką - możesz skorzystać z darmowego 30 dniowego trialu dla zespołów.

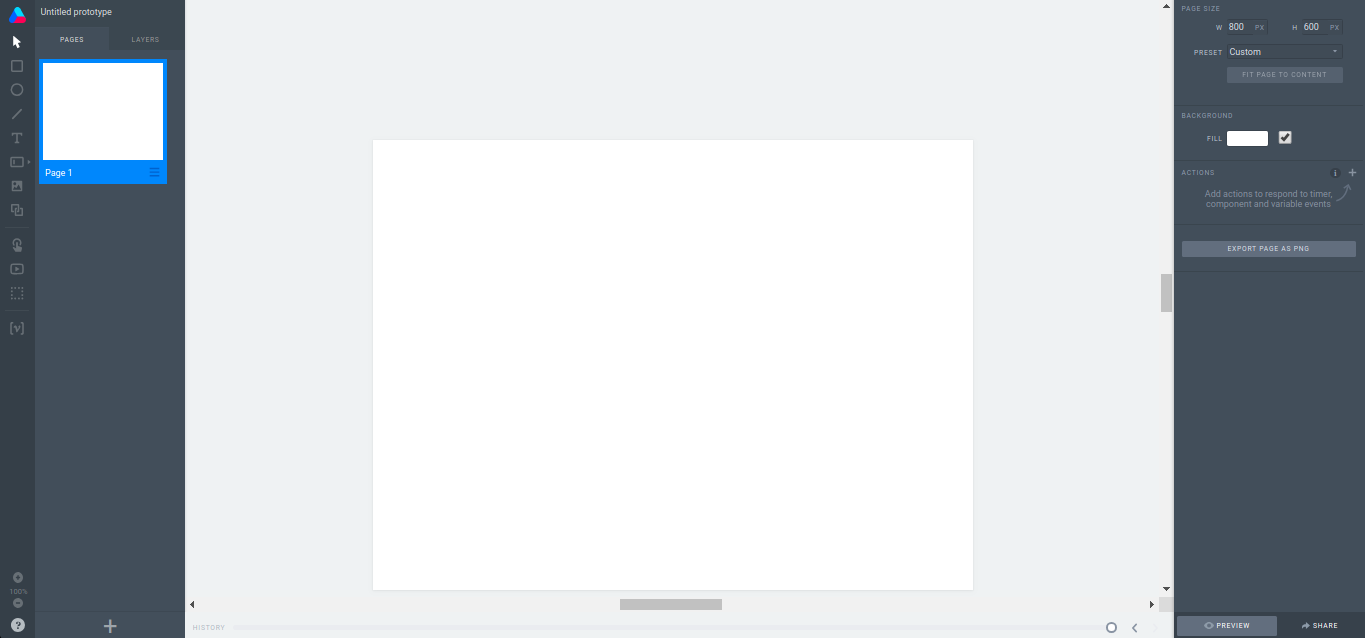
Widoczna po lewej stronie nawigacja jest prosta, bez nadmiaru niepotrzebnych funkcji. Wybierasz ikonę, po czym po prawej stronie pojawia się możliwość konfiguracji obiektu.
Format w jakim możemy pobrać swój projekt to jedynie PNG, choć jest też opcja udostępniania interaktywnego interfejsu za pomocą adresu URL - np możesz pochwalić się swoim projektem przyjaciołom i rodzinie, na pewno będą pod wrażeniem ("huhu, syyynek, ty to te komputery rozumiesz").
Atomic działa na każdej platformie!
Wszystko za sprawą tego, że jest aplikacją przeglądarkową. Aby zobaczyć i edytować swoje prototypy możesz wejść z jakiegokolwiek urządzenia, ponieważ Twoje prace są przechowywane w chmurze. To sprawia, że nie musisz ciągnąć za sobą PC by wprowadzić drobne poprawki w projekcie, wystarczy notebook. Minusem jest nieprzystosowanie aplikacji dla urządzeń mobilnych, choć nawet jakby było to wątpie by ktokolwiek wytrzymał tworzenie grafiki na tak małym ekranie (z autopsji :| ).
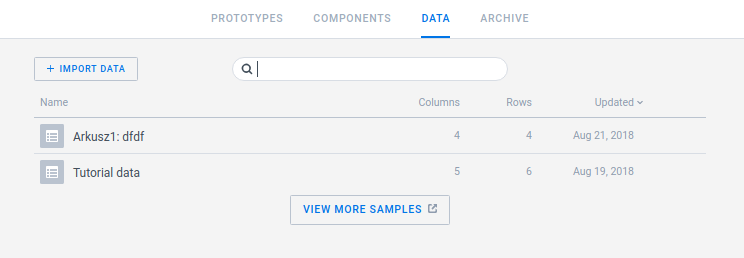
Potrzebujesz dynamicznie wklejanej treści? Z pomocą przychodzą małe bazy danych.

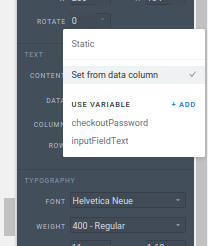
Atomic oferuje darmową możliwość tworzenia prostych zbiorów danych. Możesz je stworzyć arkusz w Google Sheets i zsynchronizować go z Atomic. Są też opcje tworzenia i przetwarzania zmiennych w obiektach. Muszę przyznać, nie używałam zbyt wiele razy tej opcji, więc nie wiem jaki jest jej pełny potencjał. Zachęcam do wypróbowania i podzielenia się w komentarzach.

Skrypty i arkusze stylów
Aplikacja standardowo posiada opcję edycji stylów CSS i Javascript/MathJS. Może dla osoby początkującej będzie to czarna magia, ale osoby związane z frontendem będą doskonale wiedziały co z tym można zrobić.
Interaction Hotspot

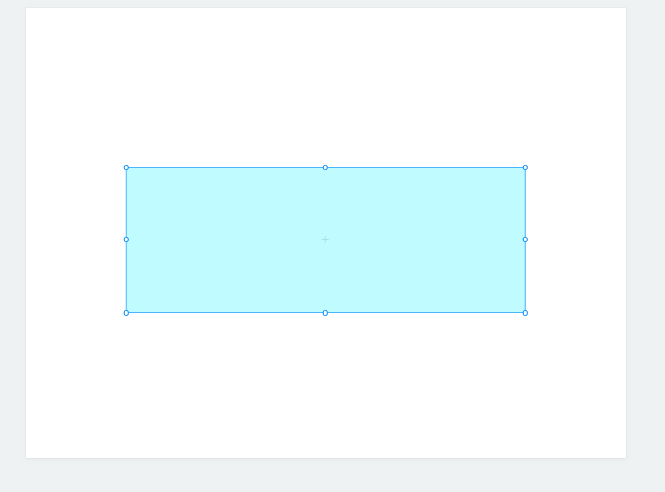
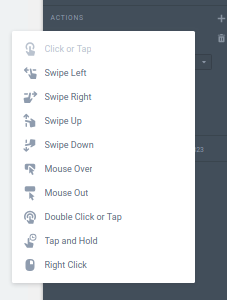
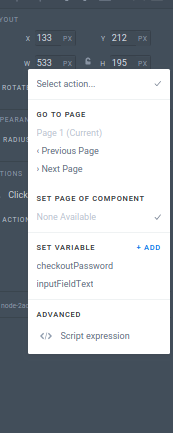
Ten niebieski prostokąt to interaction hotspot (punkt do obsługi zdarzeń). Przechwytuje on daną czynność wykonywaną przez użytkownika i wykonuje zadeklarowaną przez Ciebie operację (np przenosi do innej strony lub wykonuje skrypt). Oczywiście z animacją!


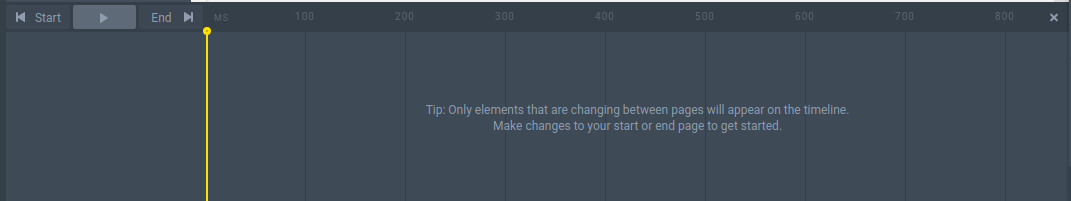
Timeline
Tak, to program nie tylko do projektowania, a także do animowania swoich interfejsów. Masz do wyboru standardowe animacje lub możesz użyć timeline, tworząc własną customową. Myślę, że znajdziesz coś dla siebie.

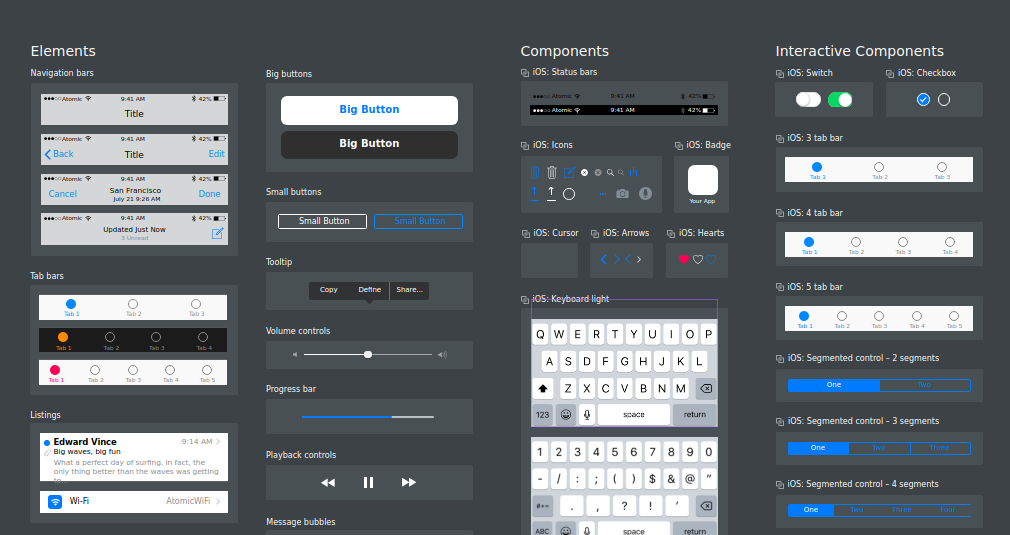
Gotowe komponenty
Istnieje cała duża lista gotowych komponentów z Bootstrapa i interfejsu iOS, które możesz importować do własnego prototypu. Nic nie stoi na przeszkodzie, by także stworzyć własne gotowce i je używać. Ułatwia to bardzo pracę i sprawia, że nawet osoby "bez gustu" mogą złożyć coś na prawdę ładnego.

Podsumowanie
Oczywiście to nie wszystkie funkcje atomic.io. Jest ich o wiele więcej. Mi osobiście bardzo spodobał się ten program, szczególnie, że jako użytkownik Linuxa nie mam dostępu do pakietu Adobe. Ubolewam jedynie nad faktem, że domyślne narzędzia nie pozwalają eksportować pliku do formatu GIF. Trzeba używać zewnętrznych programów do snapowania, ale to nie jest skomplikowane.
Pomimo tego małego makamentu, który może kiedyś będzie zmieniony, jest to świetne oprogramowanie. Szczególnie, że to darmowe narzędzie.
A Ty jakiej aplikacji używasz? Korzystałeś już z Atomic? Daj znać w komentarzu.
Dziękuję za przeczytanie i życzę miłego dnia